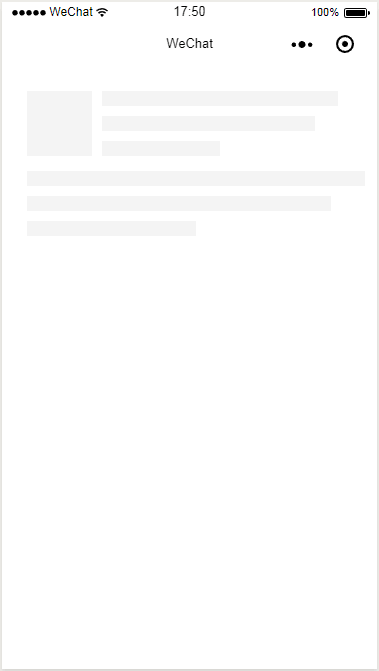
类似豆瓣 APP 动画闪烁效果

WXML:
<view class="text-loading">
<view class='pic-loading-line'></view>
<view class='text-loading-line-first'>
<view class='text-loading-line'></view>
<view class='text-loading-line'></view>
<view class='text-loading-line'></view>
</view>
<view class='text-loading-line-second'>
<view class='text-loading-line'></view>
<view class='text-loading-line'></view>
<view class='text-loading-line'></view>
</view>
</view>
WXSS:
.text-loading {
width: 90%;
margin:50rpx;
/* border:1rpx solid #ccc; */
}
.text-loading .pic-loading-line {
display: inline-block;
width: 130rpx;
height: 130rpx;
margin-right: 20rpx;
margin-bottom: 20rpx;
animation: pulse 1s infinite ease-in-out;
}
.text-loading .text-loading-line-first {
display: inline-block;
width: 70%;
height: 150rpx;
}
.text-loading .text-loading-line-second {
display: inline-block;
width: 100%;
height: 150rpx;
}
.text-loading-line {
height: 30rpx;
margin-bottom: 20rpx;
width: 100%;
animation: pulse 1s infinite ease-in-out;
}
.text-loading-line:nth-child(1) {
width: 100%;
}
.text-loading-line:nth-child(2) {
width: 90%;
}
.text-loading-line:nth-child(3) {
width: 50%;
}
@keyframes pulse {
0% {
background-color: rgba(165, 165, 165, 0.1);
}
50% {
background-color: rgba(165, 165, 165, 0.3);
}
100% {
background-color: rgba(165, 165, 165, 0.1);
}
}