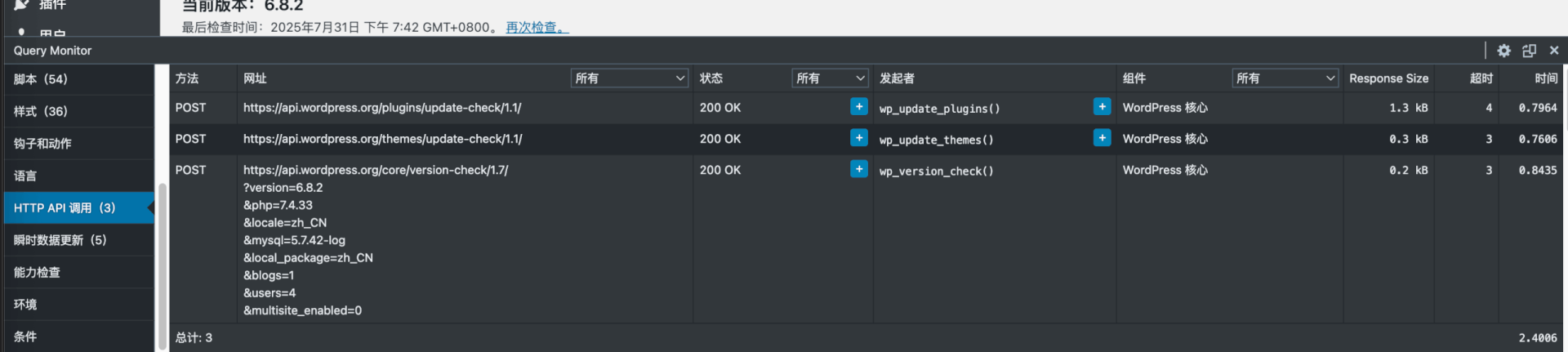
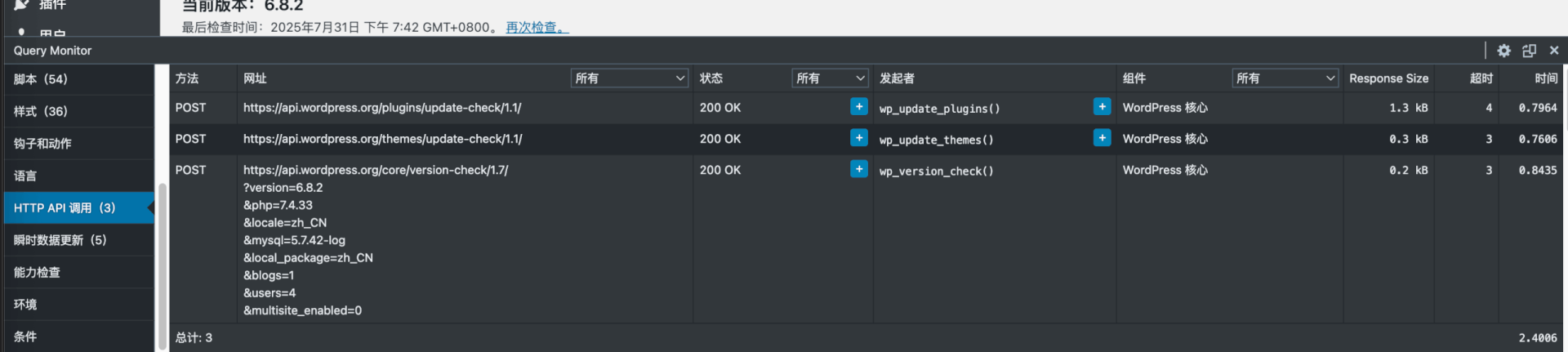
有发往 https://wptea.com/feed/ 的请求,耗时一秒多,禁用掉 WP-China-Yes

另外阻止向WordPress的更新请求,安装插件 Disable All WordPress Updates,必要时再开启更新

学习日志 LIUGUOFENG
有发往 https://wptea.com/feed/ 的请求,耗时一秒多,禁用掉 WP-China-Yes

另外阻止向WordPress的更新请求,安装插件 Disable All WordPress Updates,必要时再开启更新

mybatis 创建临时表
<insert id="dropTempTable">
DROP TEMPORARY TABLE IF EXISTS temp_table${uuid};
</insert>
<insert id="createTempTable">
CREATE TEMPORARY TABLE IF NOT EXISTS temp_table${uuid} (
id VARCHAR(50) PRIMARY KEY
);
</insert>
<!-- 插入数据到临时表 -->
<insert id="insertTempTableData">
INSERT INTO temp_table${uuid} (id)
VALUES
<foreach collection="orgIdList" item="id" separator=",">
(#{id})
</foreach>
</insert>
mysql 第一张表为用户表,第二张表为用户与组织的关系表,用户与组织一对多的关系,已知多个用户组织id,查询哪些用户属于这些组织
你希望从组织 ID 为 1、2、3 的用户中查询,同时列出他们所有的组织 ID,包括那些不在 1、2、3 之中的,如 4 和 5。这样,我们需要一个两步的查询:
1、2、3 的用户。我们可以使用子查询来实现这一点:
SELECT u.user_id, u.user_name, GROUP_CONCAT(uo.organization_id ORDER BY uo.organization_id) AS organization_ids
FROM users u
JOIN user_organization uo ON u.user_id = uo.user_id
WHERE u.user_id IN (
SELECT uo.user_id
FROM user_organization uo
WHERE uo.organization_id IN (1, 2, 3)
)
GROUP BY u.user_id, u.user_name;SELECT uo.user_id FROM user_organization uo WHERE uo.organization_id IN (1, 2, 3) 用于找到所有组织 ID 为 1, 2, 3 的用户 ID。JOIN 连接 users 表和 user_organization 表,以获取用户及其所有组织 ID。WHERE u.user_id IN (...) 仅选择在子查询中找到的用户 ID。GROUP_CONCAT(uo.organization_id ORDER BY uo.organization_id) 聚合用户的所有组织 ID,并按升序排列。假设 Alice 拥有组织 ID 1, 2, 4, 5,Bob 拥有组织 ID 2, 3,Charlie 拥有组织 ID 1, 2, 3, 4,而你查询的组织 ID 是 1, 2, 3,那么查询结果会是:
| user_id | user_name | organization_ids |
|---|---|---|
| 1 | Alice | 1,2,4,5 |
| 2 | Bob | 2,3 |
| 3 | Charlie | 1,2,3,4 |
在这个结果中,organization_ids 列包括用户所拥有的所有组织 ID,而不仅仅是查询条件中的那些组织 ID。
docker run -itd --name docker-mysql8.0 -p 3306:3306 -e MYSQL_ROOT_PASSWORD=qwer1234 mysql --lower_case_table_names=1docker run -itd --name docker-mysql5.7 -p 3307:3306 -e MYSQL_ROOT_PASSWORD=qwer1234 bingozhou/mysql5.7 --lower_case_table_names=1MySQL 优化分页查询
以 t_sys_log 表为例,3774851条数据,占用空间1.01G,24个字段
SELECT * FROM `t_sys_log` order by create_time desc limit 100000,10耗时 88.345秒
SELECT id FROM `t_sys_log` order by create_time desc limit 100000,10耗时 0.336秒
所以联表查询
SELECT * FROM `t_sys_log` t1 JOIN
(SELECT id FROM `t_sys_log` order by create_time desc limit 100000,10) t2
ON t1.id = t2.id耗时 0.453秒
偏移量更大一点
SELECT * FROM `t_sys_log` order by create_time desc limit 1000000,10耗时 12.687秒
SELECT * FROM `t_sys_log` t1 JOIN
(SELECT id FROM `t_sys_log` order by create_time desc limit 1000000,10) t2
ON t1.id = t2.id耗时 0.617秒
MySQL的排序时间 create_time 字段需不需要添加索引
以 t_sys_log 表为例,3774851条数据,占用空间1.01G,24个字段
SELECT * FROM `t_sys_log` order by create_time desc limit 10000,10 create_time
不加索引 耗时 8.051 秒
加索引 耗时 0.468 秒
结论,需要加索引
export const sleep = (ms) => new Promise((resolve) => setTimeout(resolve, ms));
export const awaitTime = async (cb, ms) => {
const start = new Date().getTime();
const res = await cb();
const end = new Date().getTime();
if (end - start < ms) {
await new Promise((resolve) => {
setTimeout(resolve, ms - (end - start));
});
}
return res;
};
如果你只是想快速地在文件末尾添加一些数据来改变hash值,并且不介意文件变得不可播放(或者你知道如何移除添加的数据以恢复文件的可播放性),你可以使用简单的shell命令。但请注意,这样做通常会使视频播放器无法识别或播放文件。
下面是一个简单的shell脚本示例,它会在当前目录下的所有视频文件末尾追加一个字符串,从而改变它们的hash值:
#!/bin/bash
APPEND_DATA="This is some extra data to change the hash."
# 遍历当前目录下的所有视频文件
for file in *.{mp4,mov,avi,mkv}; do
if [ -f "$file" ]; then
# 检查文件是否真的是视频文件(可选)
# file "$file" | grep -q 'video'
# if [ $? -eq 0 ]; then
# 在视频文件末尾追加数据
echo "$APPEND_DATA" >> "$file"
echo "Appended data to $file"
# fi
fi
done重要提示:这个脚本会破坏视频文件,使它们无法被正常播放。如果你只是想测试hash值的变化,并且不关心文件的可播放性,那么可以运行这个脚本。但是,如果你想要保留视频的可播放性,你应该寻找其他方法,比如使用mp4box添加元数据或轨道。
如果你决定使用上面的脚本,请确保在运行之前备份你的视频文件。要运行脚本,请保存到一个文件中(比如change_video_hashes.sh),然后在终端中使其可执行并运行它:
chmod +x change_video_hashes.sh
./change_video_hashes.sh请记住,这种方法不是处理视频文件的推荐方式,因为它会导致视频文件损坏。如果你需要更改视频文件的hash值同时保持其可播放性,你应该考虑使用更专业的工具或方法。
console.clear()
let a = []
// populating array data
for (let i = 0; i < 10000; i++) {
a.push(i)
}
let testNum = 9000
let found
let totalMS4ForLoop = 0
let totalMS4ForIn = 0
let totalMS4ForOf = 0
let totalMS4IndexOf = 0
let start
let end
// simulating 10000 requests which are come consecutively
for (o = 0; o < 10000; o++) {
start = Date.now()
for (let i = 0; i < a.length; i++) {
if (a[i] == testNum) { found = a[i]; break }
}
end = Date.now()
totalMS4ForLoop += end - start
start = Date.now()
for (let j in a) {
if (a[j] == testNum) { found = a[j]; break }
}
end = Date.now()
totalMS4ForIn += end - start
start = Date.now()
for (let item of a) {
if (item == testNum) { found = item; break }
}
end = Date.now()
totalMS4ForOf += end - start
start = Date.now()
found = a[a.indexOf(testNum)]
end = Date.now()
totalMS4IndexOf += end - start
}
console.log("10000x10000 for-loop executions took total " + totalMS4ForLoop + " ms.")
console.log("10000x10000 for-in executions took total " + totalMS4ForIn + " ms.")
console.log("10000x10000 for-of executions took total " + totalMS4ForOf + " ms.")
console.log("10000x10000 indexOf executions took total " + totalMS4IndexOf + " ms.")10000x10000 for-loop executions took total 60 ms.
10000x10000 for-in executions took total 1265 ms.
10000x10000 for-of executions took total 77 ms.
10000x10000 indexOf executions took total 14 ms.
当你使用 JavaScript 时,可以编写一个函数来判断一个变量是否为数字,包括字符串中表示数字的情况。以下是一个示例函数:
function isNumeric(value) {
// 使用 typeof 来判断变量是否为数字类型
if (typeof value === 'number') {
return true;
}
// 使用正则表达式来检查字符串是否表示数字
if (typeof value === 'string' && value.trim() !== '') {
// 去除字符串两端的空格,并检查是否为空字符串
return /^\d+(\.\d+)?$/.test(value.trim());
}
return false;
}