微信小程序 加入购物车抛物线动画,不是贝塞尔曲线,但效果还可以
生成指定页面带参数的微信小程序码
使用 Postman GET 请求
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=xxxxxxxxxxxxx&secret=xxxxxxxxxxxxx
保存下 access_token,然后 POST 请求,配置如下,请求获得小程序码
https://api.weixin.qq.com/wxa/getwxacode?access_token=xxxxxxxxxx
或请求生成 QR 二维码
https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=xxxxxxxxxx
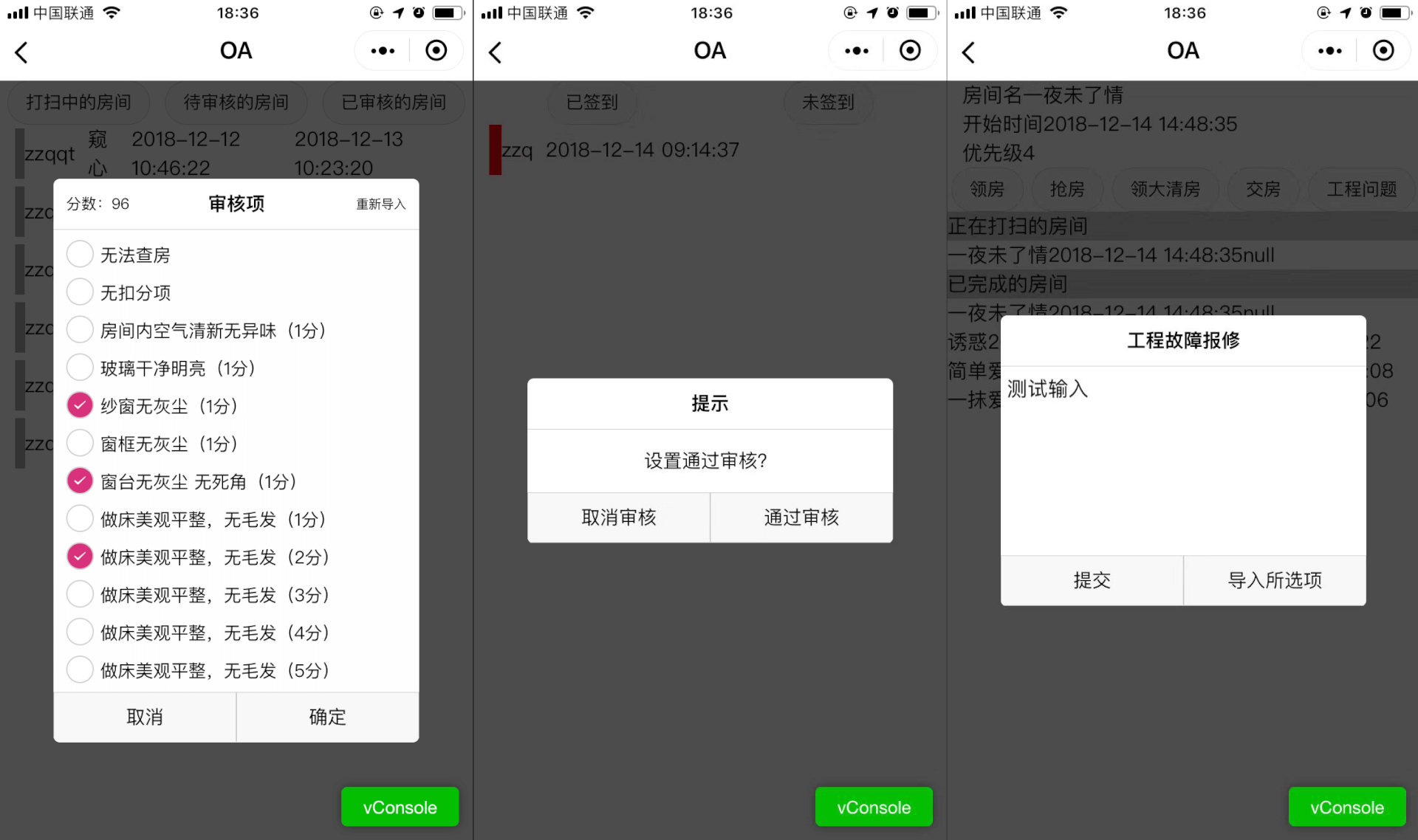
封装一个微信小程序 多功能模态框组件 Modal
自定义一个微信小程序多功能模态框,可以输入文本 textarea,可以多选列表 CheckBox

组件
/components/modal/index.js
const app = getApp()
Component({
properties: {
show: {
type: Boolean,
value: true
},
title: {
type: String,
value: '标题'
},
moreRight: {
type: String,
value: ''
},
moreLeft: {
type: String,
value: ''
},
content: {
type: String,
value: '内容'
},
list: {
type: Array,
value: [
{
title: '测试',
id: ''
}]
},
bg:{
type:Boolean,
value:true
},
mode: {
type: String,
value: 'content'
},
btnLeft: {
type: String,
value: '取消'
},
btnRight: {
type: String,
value: '确定'
}
},
data: {
},
methods: {
_none:function(){
//nothing
},
_hideDialog(){
this.setData({
show:false
})
console.log('hide')
this.triggerEvent('tapBg')
},
_showDialog() {
this.setData({
show: true
})
},
_textarea(e){
console.log(e.detail.value)
var value = e.detail.value
this.triggerEvent("myInput",value)
},
_tapLeft() {
this.triggerEvent("tapLeft")
},
_tapRight() {
this.triggerEvent("tapRight")
},
_moreRight() {
this.triggerEvent("moreRight")
},
_moreLeft() {
this.triggerEvent("moreLeft")
},
_checkboxChange(e){
// console.log(e.detail.value)
var value = e.detail.value
this.triggerEvent("select", value)
},
},
})/components/modal/index.json
{
"component": true
}/components/modal/index.wxml
<view class="mask" style="{{show?'z-index: 1;opacity:0.7':''}}"></view>
<view class='modalBg' bindtap='_hideDialog' wx:if="{{show}}">
<view class="modalDlg" catchtap='_none'>
<view class='_modalTitle'>
<view catchtap='_moreLeft' class='_more-left'>{{moreLeft}}</view>
<text class='_title'>{{title}}</text>
<view catchtap='_moreRight' class='_more-right'>{{moreRight}}</view>
</view>
<view wx:if="{{mode=='content'}}">{{content}}</view>
<textarea wx:if="{{mode=='textarea'}}" bindinput='_textarea' value="{{content}}">
</textarea>
<scroll-view scroll-y="{{true}}" wx:if="{{mode=='list'}}">
<view class='_check-container'>
<checkbox-group bindchange="_checkboxChange">
<label class="checkbox" wx:for="{{list}}" wx:key="{{key}}">
<checkbox value="{{item.id}}" />
<text class='checkbox-text'>{{item.title}}</text>
</label>
</checkbox-group>
</view>
</scroll-view>
<view class='button-container'>
<button catchtap="_tapLeft">{{btnLeft}}</button>
<button catchtap="_tapRight">{{btnRight}}</button>
</view>
</view>
</view>/components/modal/index.wxss
/* 自定义模态框 */
.mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: -99999;
opacity: 0;
transition: opacity 0.5s ease;
}
.modalBg {
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
position: fixed;
left: 0;
top: 0;
z-index: 2;
}
.modalDlg {
width: 580rpx;
min-height: 200rpx;
max-height: 900rpx;
position: relative;
z-index: 9999;
background-color: #fff;
border-radius: 10rpx;
/* display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between; */
overflow: hidden;
}
.modalDlg>view {
font-size: 30rpx;
min-height: 60rpx;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.modalDlg>view:first-child {
height: 80rpx;
font-weight: 700;
width: 100%;
border-bottom: 1rpx solid #ccc;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.modalDlg>view:nth-child(2) {
height: 100rpx;
margin: 0 40rpx;
}
.modalDlg>view {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.modalDlg>view>button {
width: 290rpx;
height: 80rpx;
font-size: 30rpx;
border-radius: 0;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
border-top: 1rpx solid #ccc;
}
.modalDlg>view>button:first-child {
border-right: 1rpx solid #ccc;
}
.modalDlg>view>button::after {
border-radius: 0;
border: none;
}
._modalTitle {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
position: relative;
}
._title {
margin: 10rpx;
text-align: center;
width: 560rpx;
padding: 10rpx;
}
._more-right {
position: absolute;
right: 20rpx;
font-size: 20rpx;
font-weight: 400;
}
._more-left {
position: absolute;
left: 20rpx;
font-size: 25rpx;
font-weight: 400;
}
scroll-view {
height: inherit;
width: inherit;
overflow: hidden;
max-height: 735rpx;
}
._check-container checkbox-group {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
background-color: #fefefe;
padding-left: 20rpx;
}使用方法
/pages/test/test.json
{
"usingComponents": {
"my-modal": "/components/modal/index"
}
}/pages/test/test.wxml
<my-modal title="{{modal.title}}" mode="{{modal.mode}}" show="{{myModalShow}}" content="{{modal.content}}" btn-left="{{modal.btnLeft}}" btn-right='{{modal.btnRight}}' bind:tapLeft="{{modal.tapLeft}}" bind:tapRight="{{modal.tapRight}}" bind:tapBg="tapBg"></my-modal>/pages/test/test.js
myModalShow: function() {
console.log('myModalShow')
this.setData({
myModalShow: true
})
},
myModalHide: function() {
this.setData({
myModalShow: false,
modal: {},
})
},
showit:function(){
var modal = {
mode: 'content',
content: '这是内容',
title: '提示',
btnLeft: '取消',
btnRight: '确定',
tapLeft: 'myModalHide',
tapRight: 'do',
}
that.setData({
modal: modal,
})
that.myModalShow()
},/pages/test/test.wxss
checkbox-group {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.checkbox {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.checkbox-text {
font-size: 25rpx;
}
/* 重写 checkbox 样式 */
checkbox-group{
font-size:28rpx;
}
checkbox-group label{
line-height:60rpx;
}
checkbox-group label:first-child{
margin-top:10rpx;
}
/* 未选中的 背景样式 */
checkbox .wx-checkbox-input {
border-radius: 50%; /* 圆角 */
width: 40rpx; /* 背景的宽 */
height: 40rpx; /* 背景的高 */
margin-top: -8rpx;
}
/* 选中后的 背景样式 (红色背景 无边框 可根据UI需求自己修改) */
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
/* border: none; */
background: rgb(217, 50, 124);
}
/* 选中后的 对勾样式 (白色对勾 可根据UI需求自己修改) */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
display: flex;
border-radius: 50%; /* 圆角 */
width: 20rpx; /* 选中后对勾大小,不要超过背景的尺寸 */
height: 25rpx; /* 选中后对勾大小,不要超过背景的尺寸 */
line-height: 25rpx;
text-align: center;
font-size: 20rpx; /* 对勾大小 30rpx */
color: #fff; /* 对勾颜色 白色 */
background: transparent;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}微信小程序 左上角返回主页按钮 自定义顶部导航栏
小程序设置 "navigationStyle": "custom"后在哪里自行定义导航栏样式?
https://segmentfault.com/q/1010000015377537
在 app.json 里进行更改 "navigationStyle":"custom" 即可全屏显示,然后自定义顶部样式
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#44c9fb",
"navigationBarTitleText": "小程序名字",
"navigationBarTextStyle":"#fff",
"navigationStyle":"custom"
}
}
封装成组件可参考这篇文章
微信小程序 自定义头部导航栏 navigationStyle
https://www.jianshu.com/p/7393c800ba09

Instagram 下载图片教程 APP 微信小程序
如何下载 Instagram 上的图片?写了个小程序
微信小程序 搜索 ZeroNet
微信小程序 尝试 WebSocket
服务端开启 WebSocket,使用 WorkerMan + phpSocket.io

开启的端口为 2120,访问为 ws://wanaioa.unetu.net:2120/
Continue reading 微信小程序 尝试 WebSocket微信小程序 invalid page hint
微信小程序消息推送在测试可以发送成功,正式发送失败
错误信息如下

{
"errcode": 41030,
"errmsg": "invalid page hint: [YJmNKa07043954]"
}
page 不正确
错误 /pages/index/index
正确 pages/index/index

微信小程序 安卓 获取设备窗口高度不准确问题

使用 wx.getSystemInfo 获取设备信息的 windowHeight 飘忽不定,导致需要计算的页面布局出现问题
推测的原因是 底部状态栏 Bar 与 onLoad 是异步加载,可能 状态栏未加载完成就已完成窗口高度的计算。
解决方法:
在 onReady 中调用 wx.getSystemInfo
微信小程序 使用 SVG
将 svg 转成 base64 后使用
如在 https://loading.io/ 右键打开图片
https://loading.io/spinners/lava-lamp/index.svg右键保存本地
将 svg 转换成 base64
https://www.sojson.com/image2base64.html在小程序的 CSS 里使用 背景图片的方式调用 base64 后的 svg

或使用 image 标签

