const instance = axios.create({
baseURL: "https://api.test.com",
//设置axios为form-data
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}]
})Win11 VMWare 无法启动虚拟机的问题
无法启动 Win7 的虚拟机,启动几秒就会自动关闭。
解决方法是把 虚拟机 CPU 改成 1

Windows 更换 Win Ctrl 键
Windows 安装使用 cwRsync 配置 Rsync 进行文件夹同步
下载文件:
cwRsyncServer_4.1.0_Installer.exe
cwRsync_4.1.0_Installer.exe
下载地址 https://www.jb51.net/softs/55934.html#downintro2
服务端安装:cwRsyncServer
安装一路下一步
安装完成之后,进入程序安装目录,打开配置文件(默认为 C:\Program Files (x86)\ICW\rsyncd.conf ),进行配置
Continue reading Windows 安装使用 cwRsync 配置 Rsync 进行文件夹同步混乱博物馆 往期节目打包下载
我用阿里云盘分享了「混乱博物馆」,你可以不限速下载🚀
复制这段内容打开「阿里云盘」App 即可获取
链接:https://www.aliyundrive.com/s/TonPK3JgAjV
回形针 PaperClip 往期节目打包下载
我用阿里云盘分享了「回形针PaperClip」,你可以不限速下载🚀
复制这段内容打开「阿里云盘」App 即可获取
链接:https://www.aliyundrive.com/s/Yh4Pn2oEjmg
Nginx 端口转发配置
server
{
listen 80;
server_name frps.liuguofeng.com ;
location / {
proxy_pass http://frps.liuguofeng.com:8085/;
}
access_log off;
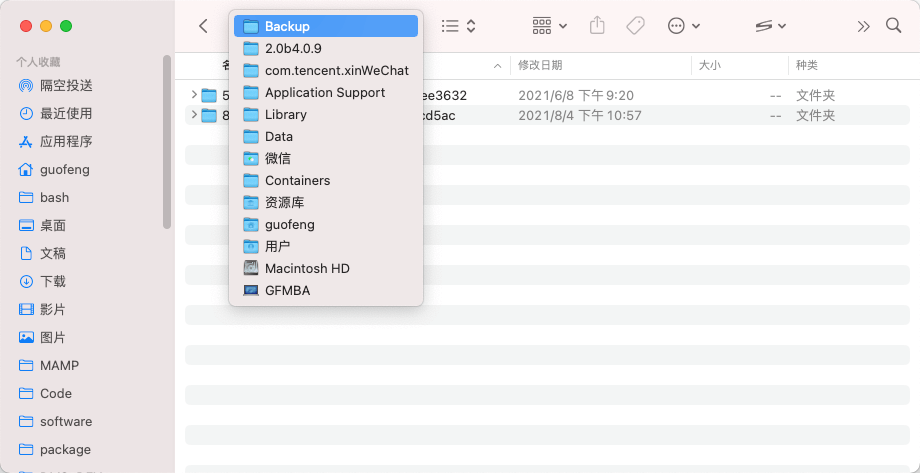
}Mac版微信的备份路径
~/Library/Containers/com.tencent.xinWeChat/Data/Library/Application Support/com.tencent.xinWeChat
知学云 Tampermonkey 脚本
油猴脚本
(function() {
'use strict';
setInterval(function(){
var ddbtn = document.getElementsByClassName("btn-ok");
if(ddbtn.length>0){
ddbtn[0].click();
}
},5000)
var randomtime = Math.random()
setInterval(function(){
var errpage = document.getElementsByClassName("study-errors-page");
if(errpage.length>0){
var errbtn = errpage[0].getElementsByClassName("btn")
if(errbtn.length>0){
errbtn[0].click();
}
}
},randomtime*2*60*60*1000)
})();Android Studio 问题记录
Could not GET 'https://dl.google.com/dl/android/maven2/
Plugin [id: 'com.android.application', version: '7.1.0-alpha03'] was not found
Android Gradle plugin requires Java 11
gradle.properties 文件中配置如下:
org.gradle.java.home=/Library/Java/JavaVirtualMachines/jdk-11.0.1.jdk/Contents/Home
Android Gradle plugin requires Java 11 问题解决_移动端开发干货分享-CSDN博客
