原文:通过图像压缩优化降低网站页面大小
http://www.jiajianhudong.com/article/56.html
How Image Optimization Decreased my Website’s Page Weight by 62%
https://medium.freecodecamp.org/image-optimization-558d9f449e3
图像是在网络上提供的最基本的内容类型之一。他们说一张图片胜过千言万语。但如果你不小心的话,它也可能值几兆。
因此,虽然网络图像需要清晰明快,但它们也必须以可管理的尺寸交付,以便加载时间保持很小并且数据使用保持在可接受的水平。
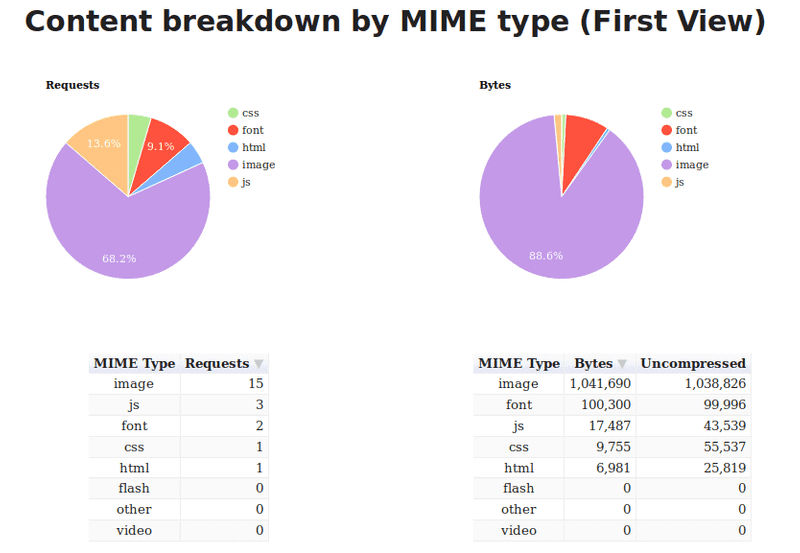
在我的网站上,我注意到我的主页的页面重量超过了1.1MB,图像的重量增加了88%。我也意识到我正在提供比他们需要的更大的图像(就分辨率而言)。显然,还有很大的改进空间。

我开始阅读Addy Osmani 的优秀Essential Image Optimization电子书,并开始在我的网站上实施他的建议。然后我对响应式图像进行了一些研究,并将其应用于此。
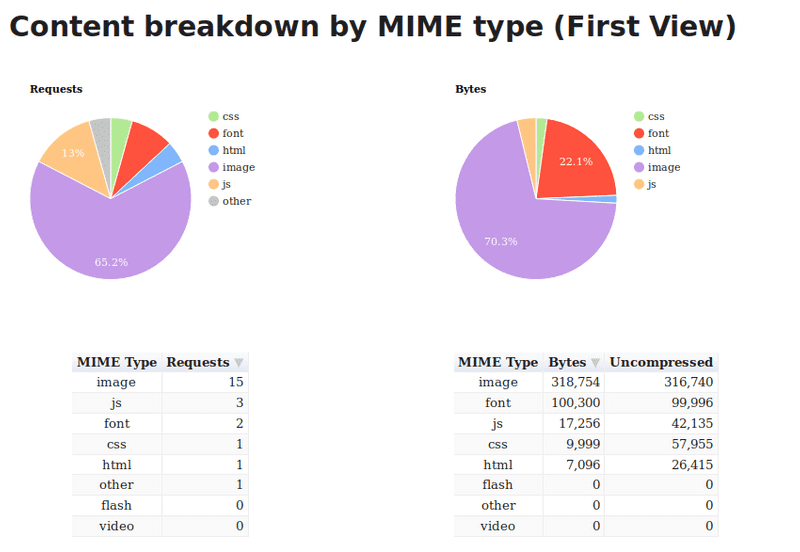
这使页面重量降至445kb。页面重量减少约62%!

本文是关于描述我将主页的页面权重提升到更易管理的水平的步骤。
什么是图像压缩?
压缩图像就是在保持可接受的视觉质量水平的同时减小文件大小。要压缩我网站上的图像,imagemin是我的首选工具。
要使用imagemin,请确保已安装Node.js然后打开终端窗口,cd进入项目的文件夹并运行以下命令:
npm install imagemin
然后创建一个名为的新文件imagemin.js并粘贴到以下内容中:
const imagemin = require('imagemin');
const PNGImages ='assets/images/*.png';
const JPEGImages ='assets/images/*.jpg';
const output ='build/images';
随意更改PNGImages,JPEGImages并output匹配您的项目的结构。
要执行任何压缩,您需要根据要压缩的图像类型提取一些插件。
使用MozJPEG压缩JPEG
为了压缩JPEG图像,我使用了Mozilla 的MozJPEG工具,它可以通过imagemin- mozjpeg作为Imagemin插件使用。您可以通过运行以下命令来安装它:
npm install imagemin-mozjpeg
然后将以下内容添加到您的imagemin.js文件中:
const imageminMozjpeg = require('imagemin-mozjpeg');
const
optimiseJPEGImages =()=> imagemin([JPEGImages],输出,{
plugins:[
imageminMozjpeg({
quality:70,
}),
]
});
optimiseJPEGImages().catch(error => console.log(error));
您可以通过node imagemin.js在终端中运行来运行脚本。这将处理所有JPEG图像,并将优化版本放在build/images文件夹中。
我发现,设置quality以70产生大部分足够好的图像,但您的里程可能会有所不同。根据您的需要尝试使用该值。
MozJPEG默认情况下会生成渐进式JPEG,这会导致图像从低分辨率逐渐加载到更高分辨率,直到图像完全加载为止。由于它们的编码方式,它们也往往略小于基线JPEG。
您可以使用Sindre Sorhus的这个漂亮的命令行工具来检查JPEG图像是否是渐进的。
的优点和缺点使用渐进式JPEG已经由阿迪·奥斯马尼得到了很好的证明。对我来说,我觉得专业人士超过了缺点,所以我坚持默认设置。
如果你喜欢使用基线JPEG文件,而不是,您可以设置progressive到false在选择对象。此外,请务必重新访问imagemin-mozjpeg页面以查看您可以修改的其他可用设置。
使用pngquant优化PNG图像
pngquant是我优化PNG图像的首选工具。你可以通过imagemin-pngquant使用它:
npm install imagemin-pngquant
然后将以下内容添加到您的imagemin.js文件中:
const imageminPngquant = require('imagemin-pngquant');
const
optimisePNGImages =()=> imagemin([PNGImages],output,{
plugins:[
imageminPngquant({quality:'65 -80'})
],
});
optimiseJPEGImages()
.then(()=> optimisePNGImages())
.catch(error=>console.log(error));
我发现一个quality水平65-80提供文件大小和图像质量之间的良好平衡。
通过这些设置,我能够从913 KB到187 KB获取我的网站的屏幕截图,没有任何可辨别的视觉质量损失。百分比减少了79%!
这是两个文件。看看并自己判断:
将WebP图像提供给支持它们的浏览器
WebP是Google推出的一种相对较新的格式,旨在通过编码无损和有损格式的图像来提供较小的文件大小,使其成为JPEG和PNG的绝佳替代品。
WebP图像的视觉质量通常与JPEG和PNG相当,但通常文件大小要小得多。例如,当我将屏幕截图从上面转换为WebP时,我得到了一个88 KB的文件,其质量与913 KB的原始图像相当。减少90%!
看看这三张图片。你能分辨出来吗?
就个人而言,我认为视觉质量具有可比性,您所获得的节省很难被忽视。
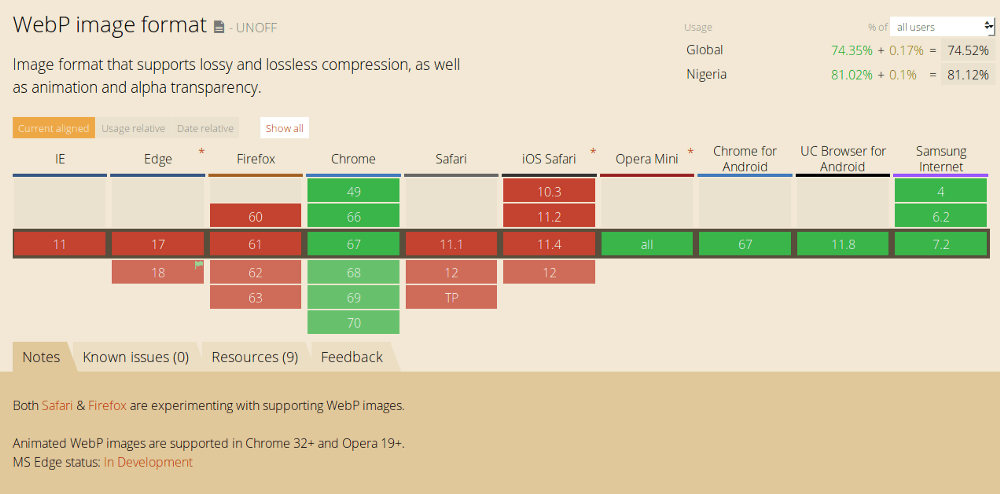
现在我们已经确定了尽可能使用WebP格式的价值,重要的是要注意 - 此时 - 它不能完全取代JPEG和PNG,因为浏览器中的WebP支持并不普遍。
在撰写本文时,Firefox,Safari和Edge是没有WebP支持的着名浏览器。

然而,根据caniuse.com,全球超过70%的用户使用支持WebP的浏览器。这意味着,通过提供WebP图像,您可以为大约70%的客户提高网页速度。
我们来看看在Web上提供WebP图像的确切步骤。
将JPEG和PNG转换为WebP
使用imagemin-webp插件将JPEG和PNG图像转换为WebP非常简单。
通过在终端中运行以下命令来安装它:
npm install imagemin-webp
然后将以下内容添加到您的imagemin.js文件中:
const imageminWebp = require('imagemin-webp');
const convertPNGToWebp =()=>
imagemin([PNGImages],output,{
use:[
imageminWebp({
quality:85,
}),
]
});
const convertJPGToWebp =()=>
imagemin([JPGImages],output,{
use:[
imageminWebp({
quality:75,
}),
]
});
optimiseJPEGImages()
.then(()=> optimisePNGImages())
.then(()=> convertPNGToWebp())
.then(()=> convertJPGToWebp())
.catch(error =>console.log(error));
我发现设置quality为85生成WebP图像,其质量与PNG等效,但大幅缩小。对于JPEG文件,我发现,设置quality到75给我的视觉质量和文件大小之间的平衡得体。
说实话,我还在尝试这些价值观,所以不要把它们作为推荐。并确保重新检查imagemin-webp页面以查看可供您使用的其他选项。
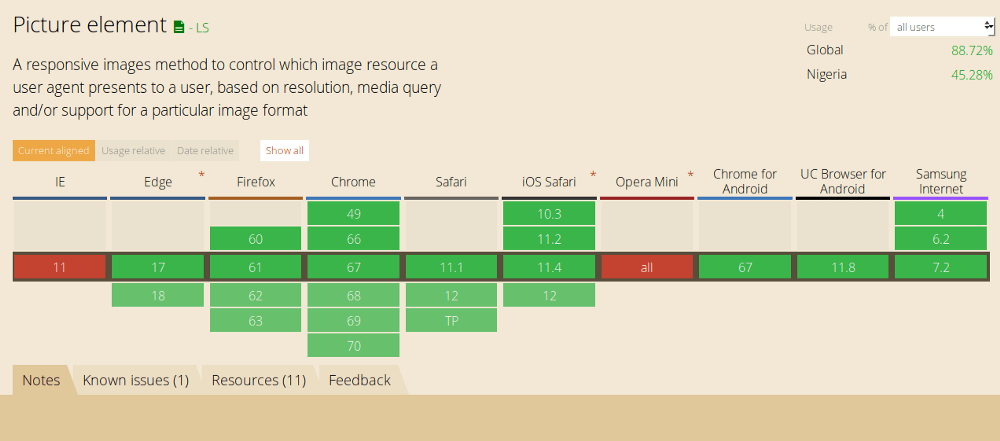
以HTML格式提供WebP图像
获得WebP图像后,您可以使用以下标记将它们提供给可以使用它们的浏览器,同时为没有WebP支持的浏览器提供等效(优化)JPEG或PNG后备。
<picture>
<source srcset =“sample_image.webp”type =“image/webp”>
<source srcset =“sample_image.jpg”type =“image/jpg”>
<img src =“sample_image.jpg”alt =“” >
</ picture>
使用此标记,了解image/webp媒体类型的浏览器将下载WebP变体并显示它,而其他浏览器将下载JPEG变体。
任何不理解的浏览器都<picture>将跳过所有source并加载底部标签src属性中定义的所有内容img。因此,我们通过为所有类浏览器提供支持来逐步增强页面。

请注意,在所有情况下,img标记都是实际呈现给页面的内容,因此它确实是语法的必需部分。如果遗漏img标记,则不会渲染任何图像。
该<picture>标记和所有的source内部规定就在那里,这样浏览器就可以选择要使用的图像的变形。选择源图像后,其URL将被输入img标签,这就是显示的内容。
这意味着您不需要设置样式<picture>或source标记,因为浏览器不会呈现这些样式。因此,您可以img像以前一样继续使用标签样式。
总结
正如您所看到的,优化图像以便在Web上使用的过程并不复杂,可以通过减少页面加载时间为您的客户带来更好的用户体验。所以今天花几分钟时间在您的网站上进行一些图像优化。如果您有其他建议,请务必在评论或Twitter上提及。