1. phantomjs 介绍
基于 Javascript 驱动的命令行webkit引擎,轻量级,安装简单,开发快速,渲染速度较快,无界面的 webkit 浏览器。 phontomjs 跟一般浏览器一样可以加载网页,但不同的是它不会把网页显示出来,在加载网页后它会提供一系列的 Javascript API 给程式人员使用,包括 DOM 元件的控制﹑CSS 的选择器﹑JSON﹑HTML5 的 Canvas 和 SVG 。
2. phantomjs 应用场景
WEB 回归测试;
网页截图 (PNG/PDF);
网络状况监控。
3. phantomjs 网页截图
1、到这里下载 phantomjs 的 Windows 版本:http://phantomjs.org/download.html
2、下载后解压,得到以下东西:

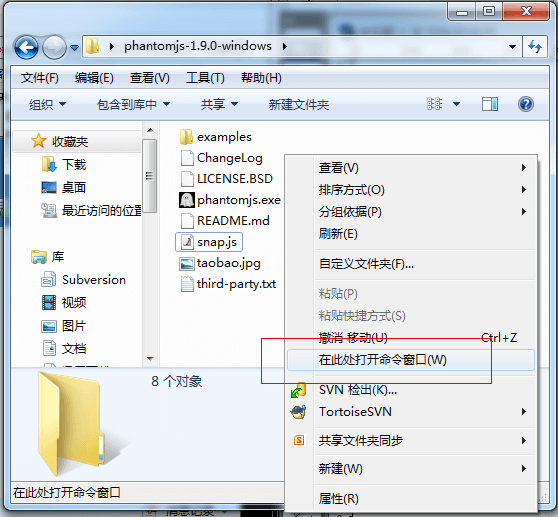
3、右键 -> 新建一个文件,命名为 snap.js,里面输入如下内容:

5、输入如下代码:
phantomjs snap.js http://baidu.com baidu.png
6、回车后得到如下运行状态:

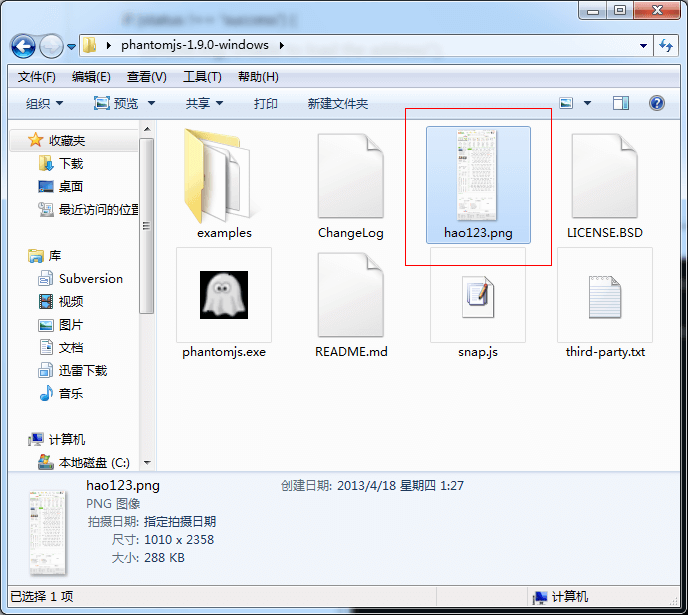
7、得到截图

via: https://blog.liuguofeng.com/00ur
其他基本操作 via: https://blog.liuguofeng.com/rlvx
